Floraで「てるチー」を光らせたい
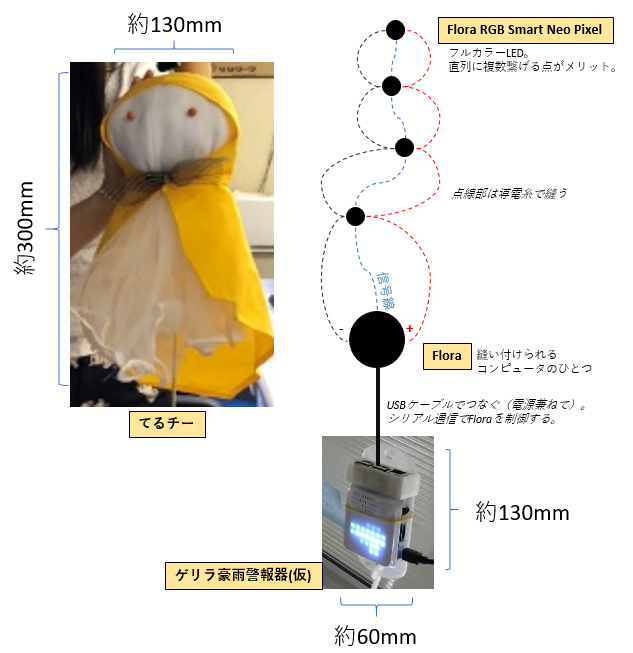
『ゲリラ豪雨警報器(仮)』の布製カバーとして2018年に製作されたマスコットキャラ「てるチー」のぬいぐるみ。これを光らせるために『ゲリラ豪雨警報器(仮)』の機能を拡張する手順を紹介します。
(この作例はMaker Faire Kyoto 2019にて展示予定です。)
なぜ光らせたいか
OMMF2018での展示時、暗がりだと『ゲリラ豪雨警報器(仮)』 だけがポツンと光って「てるチー」のまわりが不気味に見えることが気になりました。そこで、どうせならもう少し明るい雰囲気で展示できるように何かできないか、と考えたことがきっかけです。

昼間は明るく見えるが 
夜間は薄暗く不気味・・・
暗いならば明るくなるように光らせればよい、というだけでは単純すぎるので、『ゲリラ豪雨警報器(仮) 』と連動して光り方が変わるようにすることで、作品全体で統一感のある演出ができるようになることを目指します。
大まかな設計
ぬいぐるみに対して電子回路を実装する可能性が高いので、 縫い付けて使うことができるコンピュータ Adafruit Flora(以下Flora) を使う前提で、まず図を描きました。
具体的には『ゲリラ豪雨警報器(仮)』からシリアル通信経由での指示に従って、LEDの光り方を変化させることができる制御モジュールを、Floraで作製することが目標です。
作ってみる
早速Floraで制御モジュールを作ってみます。
材料集め
- FLORA
- Flora RGB Smart Neo Pixel version 2(4個入りパック)
- 導電糸ボビン
- micro:bit用ワニ口クリップ(3色6本入り)
- USBケーブル(microAオス – Aオス)
「ワニ口クリップ」は電子回路をテストするために、「USBケーブル」はFloraと『ゲリラ豪雨警報器(仮)』(またはパソコン)を接続するために使用します。
また、「導電糸」で縫い付けるには裁縫道具が別途必要になります。
ソフトウェア開発環境作り
Flora上で動作させる組込みソフトウェアは、Arduino IDEを使って開発することができます。
ここでは公式サイトのインストール記事を参考に、Windows 10 が動作するパソコンを利用していることを前提に、Floraを制御するソフトウェアの開発環境を次の順に整えました。
- Arduino IDE(1.8.9)をダウンロードしインストール
- Arduino IDEを開き、[ファイル]-[環境設定]にある[追加のボードマネージャーのURL]欄へ下記を入力
https://adafruit.github.io/arduino-board-index/package_adafruit_index.json- [ツール]-[ボード]-[ボードマネージャ]メニューで開くことができるボードマネージャー画面で Adafruit AVR Boards を追加
- [スケッチ]-[ライブラリをインクルード]-[ライブラリを管理]メニューで開くことができるライブラリマネージャ画面で Adafruit Neopixel を追加
- [ツール]-[ボード]メニューで Adafruit Flora を選択
部品の動作テスト
調達した部品が動作するかどうか、公式ページにあるデモ用スケッチ(プログラム)でテストしてみます。
Flora単体でテスト
次のページに掲載されているデモ用スケッチをそのままArduino IDEでビルドし、Windows PCとFloraとをUSBケーブルで接続してプログラムを転送します。
https://learn.adafruit.com/getting-started-with-flora/blink-onboard-neopixel
うまくいくと、Floraの中央に実装されているフルカラーLEDが虹色に光ります。(なお古いバージョンのFloraにはこのLEDが実装されてないようですので、その場合はこのテストは割愛します。)

FloraとFlora RGB NeoPixelを繋いでテスト
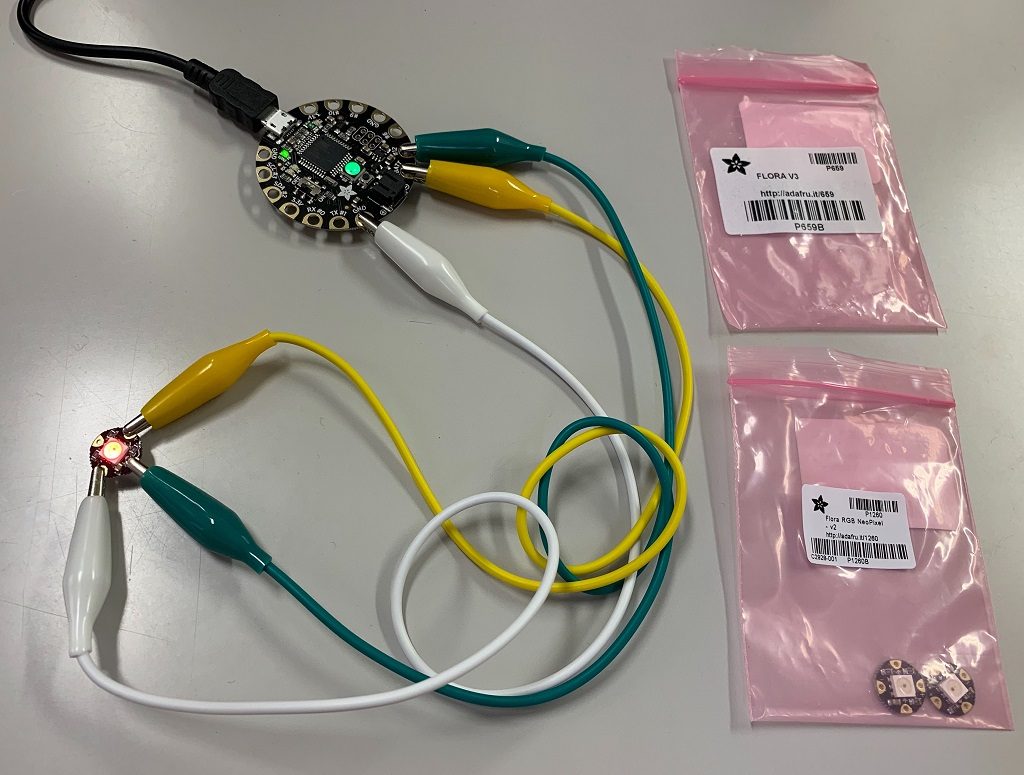
次に、Flora RGB NeoPixelの動作テストを行います。
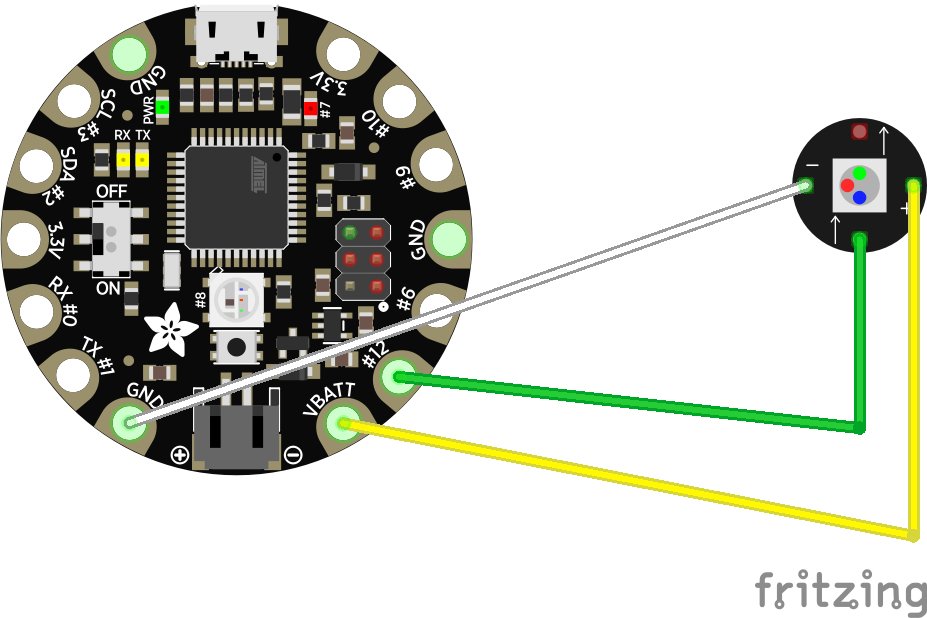
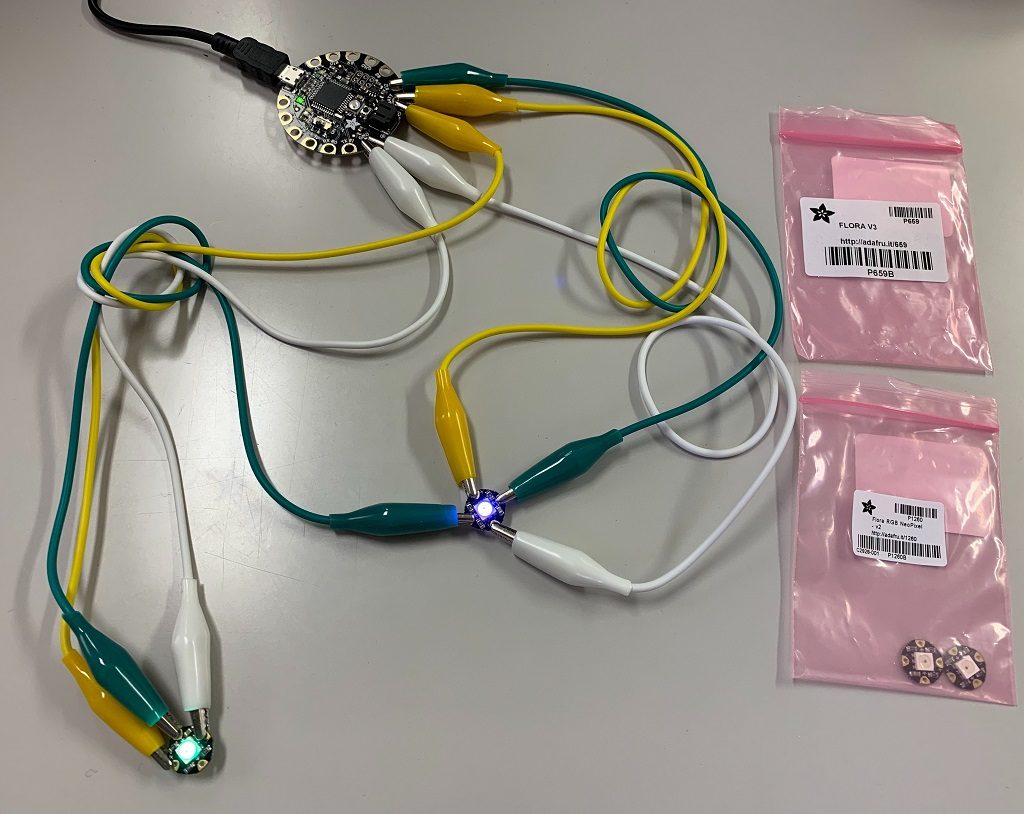
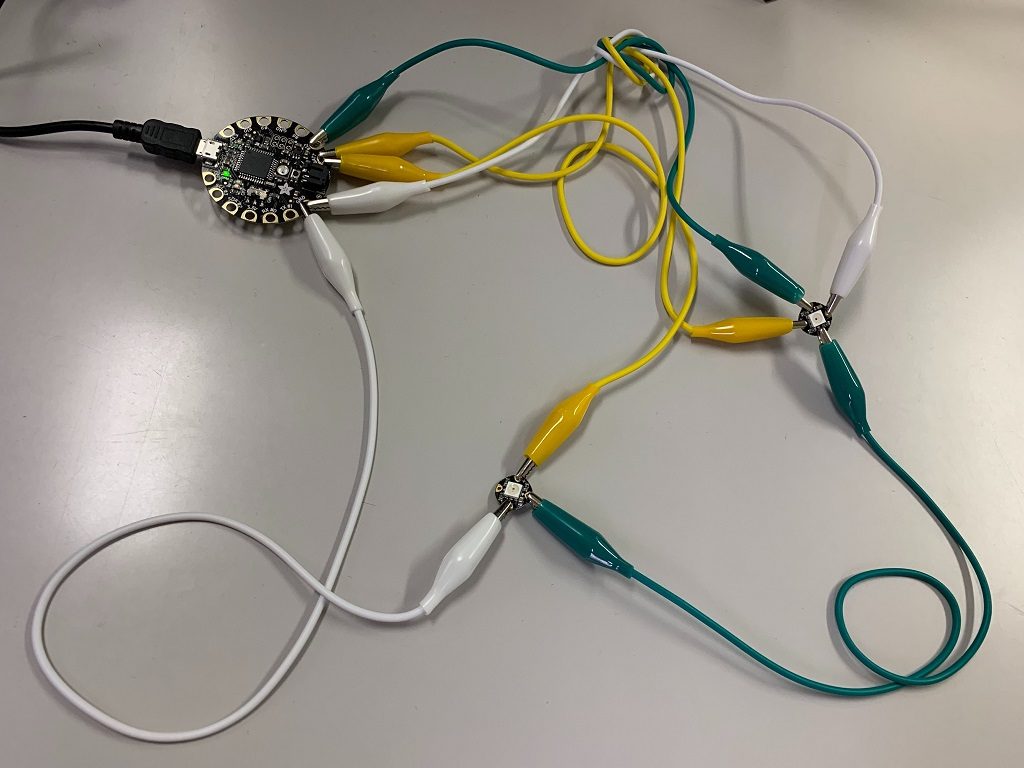
繋ぎ方は次の図のようにします。配線するのに導電糸を使っても問題ありませんが、テスト中は付け外しのしやすいワニ口クリップが便利です。

上記の配線に合わせ、デモ用スケッチを下記1箇所だけ修正し、Floraへプログラムを書き込みます。
//#define PIN 8 // remove
#define PIN 12うまくいくと、Flora RGB NeoPixelが虹色に光るようになります。

FloraとFlora RGB NeoPixel(2つ)を繋いでテスト
Flora RGB NeoPixelは直列に複数個繋いで使える部品です。
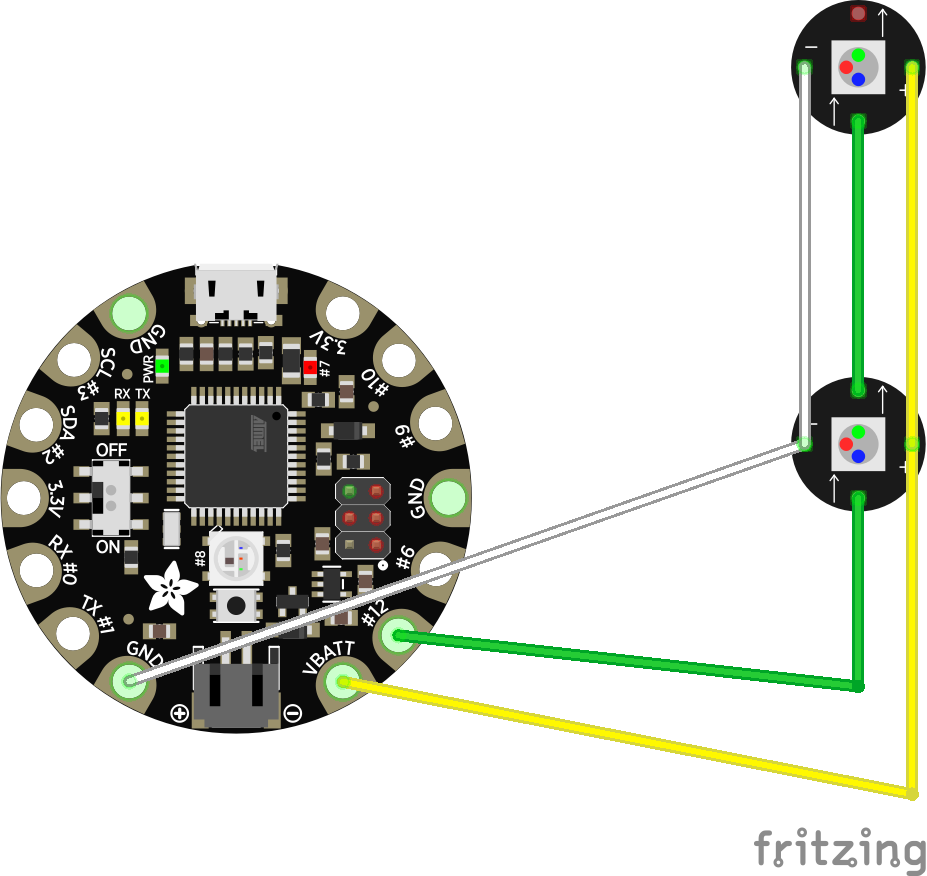
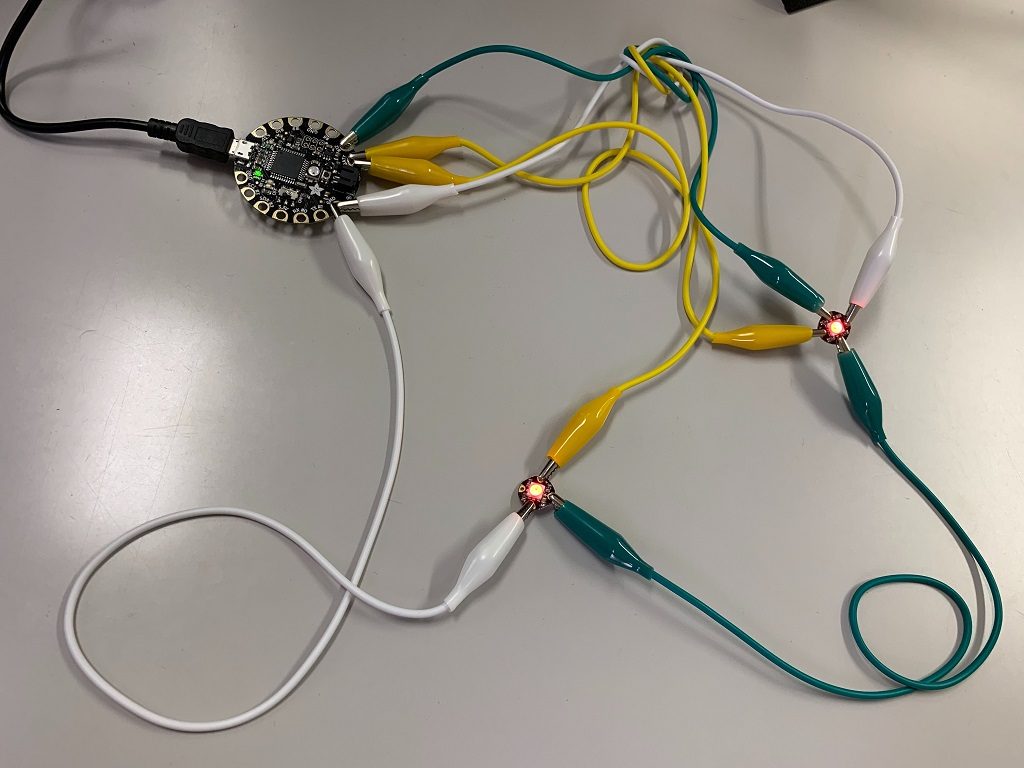
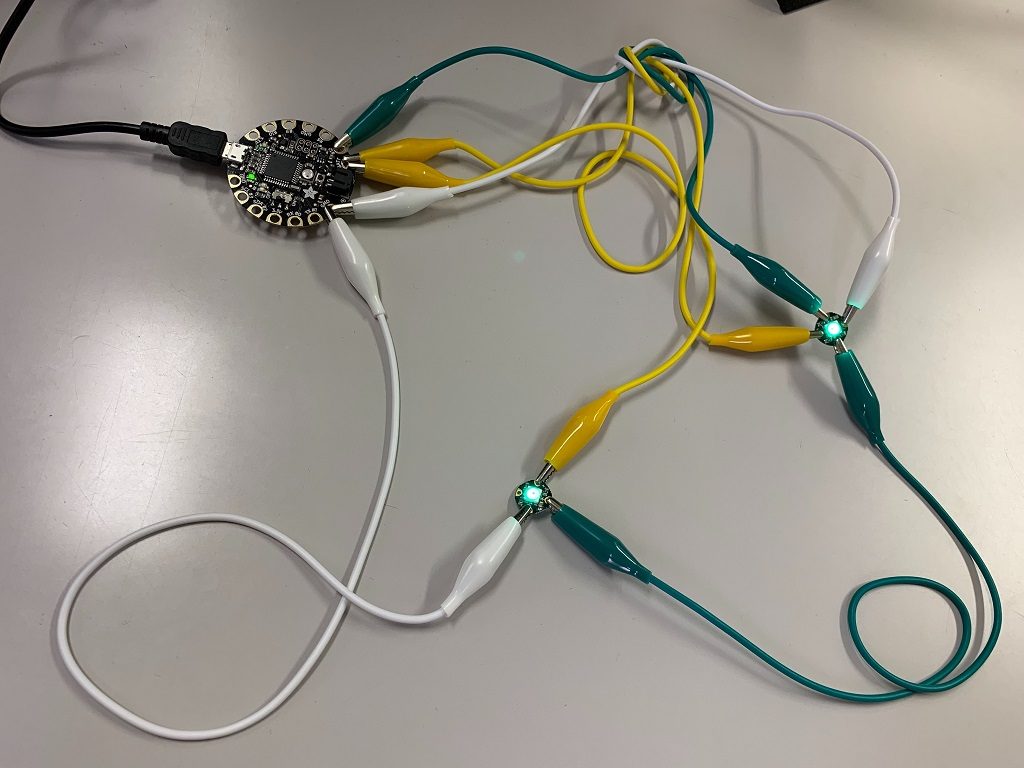
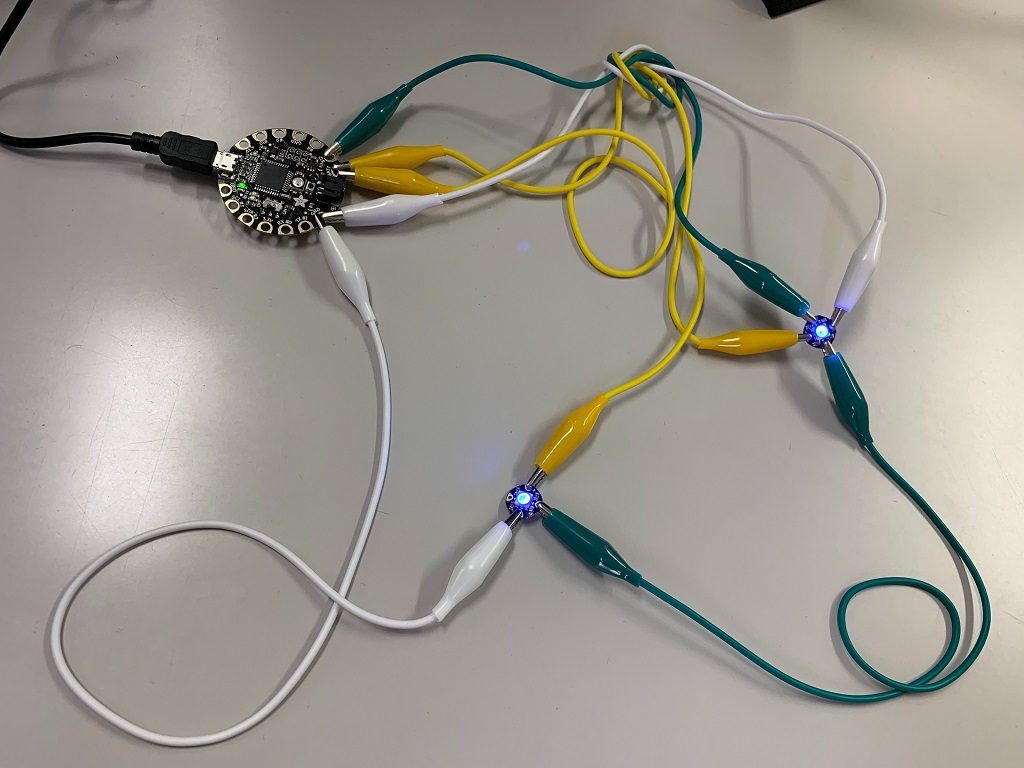
それが事実かどうか確かめるために、次の図のように接続してさらにテストします。

(ワニ口クリップ同士が干渉してうまく挟めない場合、次のように接続しても結果は同じです。Flora RGB NeoPixel 表面に印刷された矢印の向きに注意してください。)

デモ用スケッチを下記1箇所だけ編集して、Floraへ書き込みます。
Adafruit_NeoPixelクラスのコンストラクタの第1引数は「LEDの数」を意味しますので、それを1から2に増やすだけです。
// Adafruit_NeoPixel strip = Adafruit_NeoPixel(1, PIN, NEO_GRB + NEO_KHZ800); // remove
Adafruit_NeoPixel strip = Adafruit_NeoPixel(2, PIN, NEO_GRB + NEO_KHZ800);うまくいけば、Adafruit_NeoPixelが2つとも虹色に光ることを確認できます。

もし3個以上のAdafruit_NeoPixelを接続したい場合は、同じように配線を増やしプログラムを書き換えればうまく動きそうです。
シリアル通信で指示を受けてLEDの色を変化させるテスト
『ゲリラ豪雨警報器(仮)』からのシリアル通信を受けてLEDの色を変更できるかどうか確かめるために、さらにソフトウェアを書き換えてみます。
変更を加える点は setup() と loop() の2箇所です。
ここではテストのためだけと割り切って、’r’ ‘g’ ‘b’のいずれかの文字を受信したらLEDの色を赤・緑・青にそれぞれ変化させるように作ります。
void setup() {
neoPixel.begin();
neoPixel.setBrightness(50);
neoPixel.show(); // Initialize all pixels to 'off'
// シリアル通信の初期化
Serial.begin(9600); // add
}void loop() {
// 以下、丸ごと書換えた後
if( Serial.available() > 0 ) {
char w = Serial.read();
switch(w){
case 'r':
colorWipe(neoPixel.Color(255, 0, 0), 500); // 赤
break;
case 'g':
colorWipe(neoPixel.Color(0, 255, 0), 500); // 緑
break;
case 'b':
colorWipe(neoPixel.Color(0, 0, 255), 500); // 青
break;
default:
colorWipe(neoPixel.Color(0, 0, 0), 500); // 消灯
break;
}
}
}変更後のプログラムをFloraへ転送できたら、期待通りに動作するか、Arduino IDEのシリアルモニタからFloraへ文字を送ってテストしました。

rと入力(赤) 
gと入力(緑) 
bと入力(青) 
その他の文字を入力(消灯)
LEDの色が期待どおり変化したのなら、制御モジュールは完成です。
『ゲリラ豪雨警報器(仮) 』へ繋いでみる
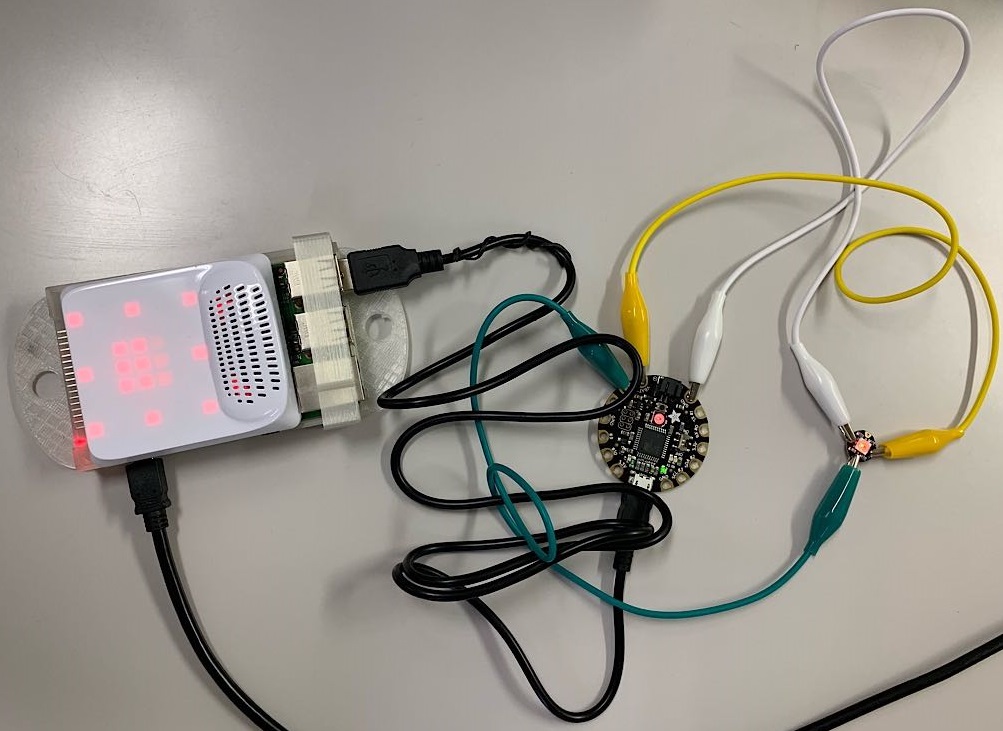
最後に、作った制御モジュールを『ゲリラ豪雨警報器(仮)』へ繋いでテストしてみます。
警報器側のソフトウェア変更
このページでは解説を省きますが『ゲリラ豪雨警報器(仮) 』の内部ではNode-REDが動作しており、その機能をノード(アイコン)のドラッグアンドドロップ操作で書き換えることができるようになっています。
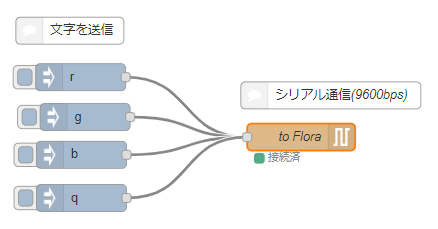
例えば、警報器の内部で動作しているNode-REDへ次のようなフロー(プログラム)を描きますと、青いノードの四角いボタンをクリック(タップ)するだけで文字がシリアル通信で送信されるようになります。

制御モジュールを繋いで実際に確かめてみましょう。LEDの色は変化するでしょうか。(うまくいかない場合は、シリアル通信ノードの設定内容をみて、Floraのシリアルポートに繋がっているかどうか確認する必要があります。)

これで『ゲリラ豪雨警報器(仮) 』からLEDの光り方を変更するための基本的な仕掛けができました。
発展
もっと高度な演出にチャレンジする場合は 、Floraまたは『ゲリラ豪雨警報器(仮)』のプログラムをアレンジしてゆけば実現できそうです。
Maker Faire Kyoto 2019の当日、このモジュールを使ってどのように「てるチー」を光らせるかは、現在まさに検討している最中です。結果がどのようになるか、ぜひ現地でお確かめください。会場にてお待ちしています。
参考資料
- Flora公式サイト
- Adafruit Arduino IDE Setup
- Fritzing(作図ツール)
- adafruit/Fritzing-Library (AdafruitブランドのFritzing用部品セットデータ)